Creating a simple game with scratch
Here is a how to create a simple game of tag using the scratch programming language.
To see a finished example of the game below, have a look at Dinosaur Chase.
Player character
First create a new sprite:
![]()
Then select the image you would like for the player character.
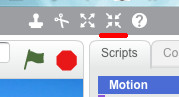
Then resize it to make it a bit smaller, by clicking on the shrink button at the top of the screen then click on your player character until it is small enough:

Controls
We now need to make our player move when we press keys on the keyboard. For this example we will use the cursor (arrow) keys to move the player in the various directions.
First click on your player character, you will see a blank area of the screen on the right where you can add code blocks.
In the middle of the screen there is a "scripts" section, to move our character we will be using code blocks from the Events and Motion sections.
To move the player in a single direction requires three code blocks to do the following:
- Check what key is pressed.
- Turn the character in the correct direction.
- Move the character in forward in the new direction.
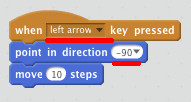
The following code will be used to move the player to the left:

Make sure you select the correct key to check for in the first code block, and the correct direction is selected in the second code block.
Repeat this process for the three other directions.
Once this has been done the player can now be moved around the screen using the cursor (arrow) keys.
Bad guy
Create a new sprite the same way as the player character.
Again, make the bad guy smaller the same way as before.
Make sure you click on the bad guy before adding the code below, you will notice that the right hand part of the screen goes blank as there is no code written for this sprite yet.
Talking
When the game starts we will have the bad guy say something after a short delay. We use a delay so the player gets a head start and it does not matter where the player and bad guy start on the screen.
To get our bad guy talking we will be using code blocks from the Events, Control and Looks sections.
Getting our bad guy to talk is done in three parts:
- Check if the game has started.
- Wait 5 seconds.
- Say our message.
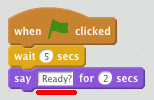
The following code will be used to enable our bad guy to talk:

You can type any message into the say code block to customise your game.
Chasing the player
The next thing we need to do is get our bad guy to chase the player character.
To get our bad guy chasing we will be using code blocks from the Control and Motion sections.
This is done in four parts:
- Wait for a small amount of time. (to slow the bad guy down).
- Point towards the player character.
- Move forward in the new direction.
- Repeat steps 1 and 2 forever.
For this we will need a loop, to repeat actions over and over.
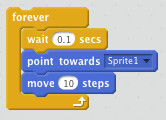
The following code will be used to enable the bad guy to chase the player:

You will notice that the code blocks to the first two parts of the chase process are inside the "forever" code block loop.
The longer the wait time the slower the bad guy will move.
The above code should be placed connected underneath the code blocks for the talking, as follows:

This will make the bad guy talk first then start chasing the player.
Ending the game
To get our bad guy chasing we will be using code blocks from the Control, Looks and Sensing sections.
We will decide that the game will end once the bad guy touches the player character just like in the game of tag.
This is done in three steps:
- Check if the bad guy is touching the player character.
- Say a message.
- End the game.
In order for us to test if something has happened we will need to use an "if" code block. The thing that we will be checking for will be the blue diamond shaped code block that sits inside the "if" block.
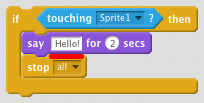
The following code will be used to end the game if the player has been caught:

Once you have added the "if" block you will then have to add the blue diamond block inside it's empty diamond space.
Notice how the "if" block wraps the other blocks, the blocks inside the "if" will only get run if the check has happened.
You can type any message into the say code block to customise your game.
The above code should be placed inside the "forever" loop code block underneath the movement code blocks as shown below:

Now the game should end once the player has been caught.
Score
Our score will be a timer that counts up every second.
To create our timer we first need to create a variable. A variable is a part of a computer program that holds some data, in our case a number.
First click on the Data section in the middle of the screen.
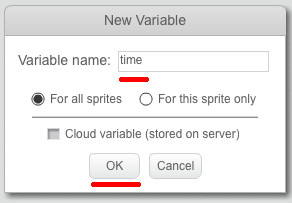
Then click the "Make a Variable" button, this will pop up a small window as shown below:

Enter the name of "time", then click the OK button.
Our timer is going to work in the following way:
- Set the time to zero.
- Wait one second.
- Add one to the current time.
- Repeat steps 2 and 3 forever.
Use the following code blocks to create the timer:

A forever loop is used here to allow the timer to keep increasing every second.
If you start the game you should now see the timer increase.
Background
An often asked question, how do we change the background?
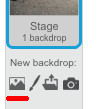
To do this click on the first New backdrop: icon on the right hand side of the screen as shown below:

This will bring up the background selection window, select the background you want then click the OK button, and your background should then change.
Last updated: 25/02/2015